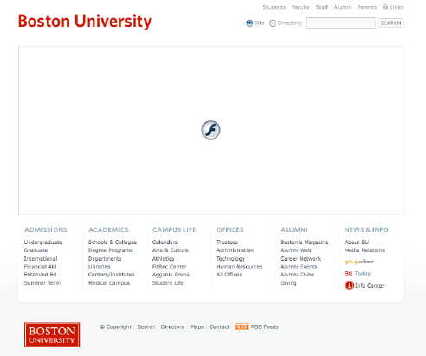
Lots of times when I’m presenting at a conference, I’ll forget to switch web browsers and my audience will see a website that looks like this:

When people ask why it has that funny thing in the middle of the image, I start fumbling around to switch from Firefox, my preferred browser, to Safari. I have to do this because I use Flashblock with Firefox. Every time I open a website that is using Flash, it comes up with an arrow in place of the Flash. If I want to experience the Flash, I just click on the arrow and the Flash piece loads and plays. If I don’t want to see it, I just ignore it and go about my business.
I use the BU site as an example because it’s well-designed. The Flash elements that BU created for this site are engaging. But more importantly, you can find out a lot about Boston University, and navigate to some really important information, if you choose not to load the Flash. You can, for example, do a search or go deeper into BU’s site. And sometimes I want to do just that—I want instant gratification and don’t want to be distracted.
And, I’ll confess. I also don’t like to waste time “experiencing” gratuitous Flash pieces or (most especially) ads. Plus, Flashblock helps me to learn a lot about the awareness of people who design and code websites I’m visiting. In the BU example, there’s some smart thinking involved. On other sites, not so much.
Here’s one of my favorite for-instances. Take this website for Restaurant X (I won’t identify this establishment, except to say that it’s in Chicago):

Looking at this site via Flashblock tells me a couple of things: the person who designed and/or coded this site is trying to create “an experience” and to “establish a brand.” They’ve bought into the idea that you have to use Flash to do this. But really, they’re pretty clueless about what people who visit such sites actually want.
For one thing, how do you think this particular site looks on an iPhone? It looks pretty much the same as in the image above.
Why would people look at a restaurant’s website on an iPhone? Well, for one, to find out where it’s located when en route to dinner. I speak from experience. But notice that Restaurant X’s address and phone number are cunningly presented (!) in Flash and therefore won’t show up on my phone. Or, maybe someone will look at its website to find out its hours. Ditto on not showing up on an iPhone.
I’ve also used my iPhone to check out restaurant menus to figure out which of several unfamiliar options is the most appealing. Needless to say, I wouldn’t be visiting Restaurant X because I couldn’t find out what it serves.
Doing Flash right
I don’t use Flashblock because I believe Flash is inherently bad (though it is often used stupidly, as I hope I just illustrated). I use Flashblock for the same reason I use Adblock Plus: I want some control over what I see and what I click on. With Flashblocker, I choose what Flash elements I want to view and when I want to view them.
I’m a bit of a curmudgeon at mStoner. Our creative team enjoys pushing the envelope, and sometimes we get clients who challenge us to do that. Here’s a site that I’m really proud of, the site for the George School.
First, here’s what I see when I use my browser configuration of Firefox+Flashblock:

What I love about this is that you can hardly tell that there’s a Flash piece there! The background offers something beyond the typical blank box I’d normally see. So even if you’re a curmudgeon, you have a pretty wonderful experience of George School’s website. It’s a little detail that I just don’t expect from most sites.
Except that the Flash on this site is really great, and you’re missing something if you don’t experience it. I’m delighted with both the concept and the execution. Here’s what it looks like in a non-interactive format—you’ll have to visit the real thing to get the effect of how the media picker works, but it’s pretty wonderful.

And here’s how the site looks on an iPhone, in case you’re wondering. I love the fact that you can use your phone to navigate a lot of parts of this site, but you’re informed that you’re missing something:

P.S. I was inspired to write this post by a terrific post on coding HTML email by Heidi Cool and Karlyn Morisette’s post on Confusing what works for YOU with what gets results. Both are about email, but very closely related to this post. Thanks Heidi and Karlyn!
-
Michael Stoner Co-Founder and Co-Owner Was I born a skeptic or did I become one as I watched the hypestorm gather during the dotcom years, recede, and congeal once more as we come to terms with our online, social, mobile world? Whatever. I'm not much interested in cutting edge but what actually works for real people in the real world. Does that make me a bad person?